프로그래밍과 웹 프로그래밍의 차이점
프로그래밍: 프로그램을 만드는 과정
프로그래밍: 사람이 원하는 데로 컴퓨터가 작동할 수 있도록 컴퓨터 언어로 명령하는 행위
웹 프로그래밍: 웹 관련된 프로그램을 만드는 행위
웹 사이트가 작동하는 것을 통해 웹 프로그래밍에 대해 알아보자.
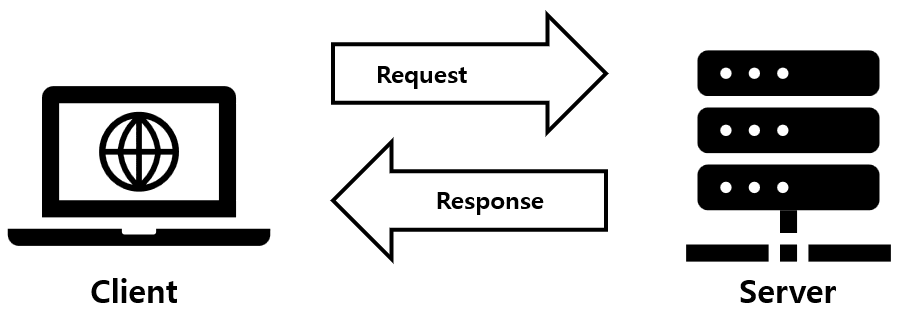
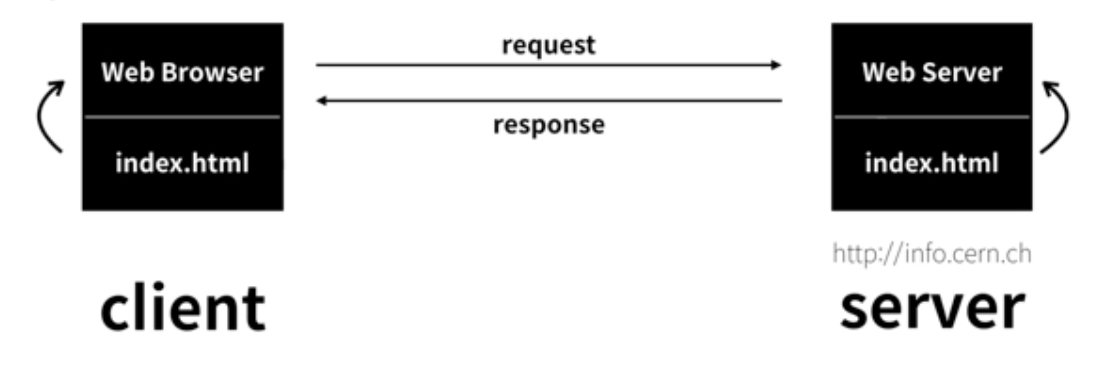
예를 들어 컴퓨터의 사용자가 원하는 정보를 찾고자 할 때, 웹 사이트를 통해 정보를 검색한다. 이때 사용자의 검색 요청을 처리하여 알맞은 정보를 전달해주는 컴퓨터를 서버라고 한다.
알맞은 정보를 전달받았으면 해당 정보를 사용자가 확인할 수 있도록 하는 기기(디바이스)를 클라이언트라고 한다.

이때 웹 프로그래밍은 사용자가 서버를 구축하는 방식에서 프런트 엔드(Front-end)와 백 엔드(Back-end)로 분류된다.
| 프론트 엔드(Front-end) | 서버에서 사용자의 요청을 처리하거나 데이터를 관리 |
| 백 엔드(Back-end) | 서버에서 받아온 정보를 시각적으로 구현 |
정리하자면 다음과 같다.

| 구분 | Client | Server | |
| 종류 | Front-end | Back-end | |
| 언어 | HTML,CSS,JS | PHP,DB,JAVA,ASP |
자바 스크립트의 응용
위의 서버와 클라이언트의 정리를 보면, 자바 스크립트(Java Script, JS)는 클라이언트에 속하는 것을 볼 수 있다. 이러한 자바 스크립트를 이용하여 어떤 것을 할 수 있는지 알아보자.
자바 스크립트
자바스크립는 원래 웹 사이트에 움직이는 효과만 주는 언어였으나, 현재 서버를 구축하는 등 웹에서 작동하는 여러 가지 기능을 수행할 수 있는 언어로 발돋움했다. 자바 스크립트로 할 수있는 일은 다음과 같다.
1. 웹 사이트의 동적 할당
2. 웹 브라우저에서 실행되는 프로그램 작성
3.서버 구성 및 서버용 프로그램 생성
자바 스크립트의 특징
1. 모든 웹 브라우저에서 작동 가능
- 자바 스크립트는 웹 초창기 시절부터 사용한 언어로서, 대부분의 웹 브라우저와 호환이 가능하다. 단, 자바 스크립트의 최신 문법은 모두 적용되는 것이 아니므로 기본 문법을 사용하도록 한다.
2. 웹 브라우저에서 실행 결과를 바로 알 수 있다.
- 자바 스크립트로 작성한 코드는 웹 브라우저만 있으면 실행 결과를 알 수 있으므로 다른 에디터 프로그램에 대한 의존도가 낮다.
3. 다양한 용도의 프로그램 개발이 용이하다.
- 자바 스크립트 하나로 프론트엔드와 백 엔드를 모두 제어할 수 있으며, 어플리케이션 개발이 가능하다. 또한 공개 API를 이용하여 정보를 손 쉽게 수집하고 개발에 사용할 수 있다.
'JavaScript > [theory]' 카테고리의 다른 글
| [변수와 자료형] #1. 변수와 <meta> 태그 (1) | 2022.09.21 |
|---|---|
| [자바스크립트의 기본 문법] #4-2. 자바스크립트의 구조 복습 (1) | 2022.09.20 |
| [자바스크립트의 기본 문법] #4-1. 자바스크립트의 입출력 (0) | 2022.09.20 |
| [자바스크립트의 기본 문법] #3. 자바스크립트 소스 작성 (2) | 2022.09.19 |
| [자바스크립트의 기본 문법] #2. 자바스크립트의 시작 (0) | 2022.09.19 |



