이전 포스팅의 복습
이전 포스팅에서는 자바스크립트의 태그 사용법과 함께 소스를 HTML 문서 안에 작성하거나 외부 스크립트 파일을 이용하여 각각의 파일을 하나의 객체로서 사용하는 방법을 다루었다.
#3. 자바스크립트 소스 작성
HTML를 이용한 자바 스크립트 먼저 HTML 문서에 자바스크립트를 작성하는 방법이 있다. HTML 문서에 자바스크립트 소스를 작성하려면 HTML 태그 안에 문장을 입력하듯 주어진 태그 안에 소스를 작성
udangtangtang-cording-oldcast1e.tistory.com
외부 스크립트 파일
자바 스크립트 소소를 따로 작성하여 HTML 문서에 연결하는 것.
이러한 사용을 C#에서는 객체 지향적이라고 한다.
이번 포스팅에서는 자바스크립트를 이용한 입출력을 배워보도록 한다.
[실습] 이름을 입력하면 환영 메시지를 출력하는 프로그램 생성
- '"이름을 입력하세요."라는 메시지 아래에 이름을 입력한다.
- 작성한 이름에 대한 환영 메시지가 출력된다.
1. 브라우저에 "환영합니다" 출력하기
먼저 basic.html 문서를 생성한 후 에밋을 이용하여 기본 코드 틀을 생성한다. 이후 <h1> 환영합니다 </h1>를 작성한다.
이때 문구 작성은 <body> ~ </body> 사이에 에 작성한다.
<body>: 웹 브라우저 화면에 나타날 정보를 다룬다
코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<h1>환영합니다.</h1>
</body>
</html>코드를 라이브 서버로 실행하면 문장이 왼쪽으로 치우쳐져 있는 것을 볼 수 있다. 조금 더 시인성을 높일 수 있도록 글자의 크기와 글자가 출력되는 위치를 변경해보자.

출력하고자 하는 문장을 시인성이 좋게 만들기 위해 <head> 태그 사이에 <style> 태그를 생성하고 다음과 같은 코드를 추가한다.
style 속성: 태그의 스타일, 즉 보이는 형태를 정의하는 속성
<style> 태그는<head> 태그 안에 작성하는 것을 잊지 않도록 한다!
<style>
body {
font-size:1.3em;
text-align: center;
}
</style>
| <body> | font-size | 출력할 문장의 폰트 사이즈를 조절한다. ex) 1.3em | |
| text-align | left | 글자의 위치를 왼쪽으로 설정한다. | |
| center | 글자의 위치를 가운데로 설정한다. | ||
| right | 글자의 위치를 오른쪽으로 설정한다. | ||
편집한 문서는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
body {
font-size:1.3em;
text-align: center;
}
</style>
</head>
<body>
<h1>환영합니다.</h1>
</body>
</html>

2. 브라우저에 이름 입력하기
브라우저에 이름을 입력하기 위해서는 이름을 저장할 변수와 변수 저장에 필요한 자바스크립트 내의 입력 함수를 알아야 한다.
이에 앞서 크롬 브라우저의 콘솔 도구를 이용하여 파일을 컴파일하고, 라이브 서버를 이용해보자.
크롬은 크롬 브라우저 콘솔 도구를 이용하여 쉽게 프로그램의 실행 값을 확인할 수 있다.
이때 크롬 브라우저의 콘솔 도구는 [ctrl] + [shift] - [J]를 이용하면 콘솔 창이 열리게 된다.

콘솔 창을 이용하여 코딩을 할 경우 undefined라는 문구를 볼 수 있는데, 이는 결괏값을 표시할 때 특별히 표시할 결괏값이 없는 경우 출력된다.
ex) var num = 1000; -> undefined
알림창으로 출력하기 : alert() 함수
웹 브라우저 화면에서 간단한 알림 내용을 표시하려고 할 때에는 alert() 함수를 이용한다.
alert() 함수를 사용하기 위해서는 소괄호 안에 큰/작은 따옴표로 원하는 문장을 감싸주면 된다.
alert("알림창 출력");
웹 브라우저 화면에 출력하기 : document.write() 함수
document.write() 함수는 괄호 안의 내용을 크롬 브라우저의 화면에 출력하는 역할을 담당한다.
document.write("Hello World!")사용자 입력값 받기 : prompt() 함수
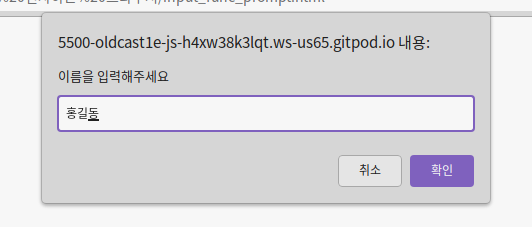
prompt() 함수는 사용자에게 임의의 값을 입력받을 때 사용하는 함수이다. prompt() 함수를 사용하면 사용자가 값을 입력할 수 있도록 작은 창을 생성한다.
prompt() 함수는 C 언어의 scanf와 기능이 같으며 차이점은 입력받을 공간에 C언어는 문자 삽입이 불가(일반적으로)하지만 자바스크립트는 가능하다. 이를 이용해 prompt() 함수 안에 적고자 하는 문장을 작성하여 입력을 보조할 수 있으며, 프롬포트 창에서 입력한 내용이 표시되는 것을 볼 수 있다.
var name = prompt("이름을 입력해주세요");실행 창의 링크는 gitpod을 이용한 가상 서버를 사용하기 때문에 해당 화면처럼 뜨게 된다.

이때 코드 블럭의 var 은 변수의 형식을 나타낸다.
<var> 태그는 변수(variable)를 정의할 때 사용한다.
콘솔에 출력하기 : console.log() 함수
console.log() 함수는 괄호 안의 내용을 콘솔 창에 출력한다. 사용방법은 document.write() 함수와 같다.
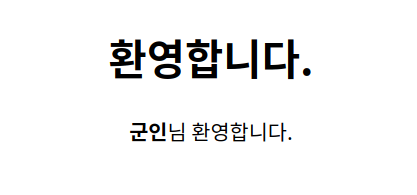
console.log("Hello world!");3. 브라우저에 이름을 입력받아 환영 메시지 출력하기
앞서 배운 자바스크립트 함수를 이용하여 이름을 입력받고 환영 메시지를 출력해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-size:1.3em;
text-align: center;
}
</style>
</head>
<body>
<h1>환영합니다.</h1>
<script>
var name = prompt("이름을 입력하세요.");
document.write("<b>" + name + "</b>님 환영합니다.");
// var name = prompt("이름을 입력하세요.");
// document.write("<b><big>" + name + "</big></b>님, 환영합니다.");
</script>
</body>
</html>
<big> 태그는 글자 크기가 큰 텍스트를 정의할 때 사용한다.
자바스크립트 작성 시 유의할 사항
1. 대소문자를 구별하여 소스를 작성한다.
2. 들여쓰기를 습관화 한다.
3. 세미콜론으로 문장을 구분한다.
4. 자바스크립트 소스에 메모를 적극적으로 이용한다.
5. 식별자는 정해진 규칙을 지켜 작성한다.
일반적으로 이 5개의 유의사항은 다른 언어에도 적용되므로 기억하고 있도록 한다.
'JavaScript > [theory]' 카테고리의 다른 글
| [변수와 자료형] #1. 변수와 <meta> 태그 (1) | 2022.09.21 |
|---|---|
| [자바스크립트의 기본 문법] #4-2. 자바스크립트의 구조 복습 (1) | 2022.09.20 |
| [자바스크립트의 기본 문법] #3. 자바스크립트 소스 작성 (2) | 2022.09.19 |
| [자바스크립트의 기본 문법] #2. 자바스크립트의 시작 (0) | 2022.09.19 |
| [자바스크립트의 기본 문법] #1. 웹 프로그래밍과 자바 스크립트 (0) | 2022.09.18 |



