타일 팔레트 설정하기
타일 팔레트(Tile Palette)
: 타일을 사용하기 위해 모아둔 프리 펩 / 타일 맵을 사용하기 위한 준비단계
사용법: Window -> 2D -> Tile Palette
먼저 Asset에 TileMap 폴더를 생성한 다음 해당 폴더에 타일 팔레트를 생성한다.
 |
 |
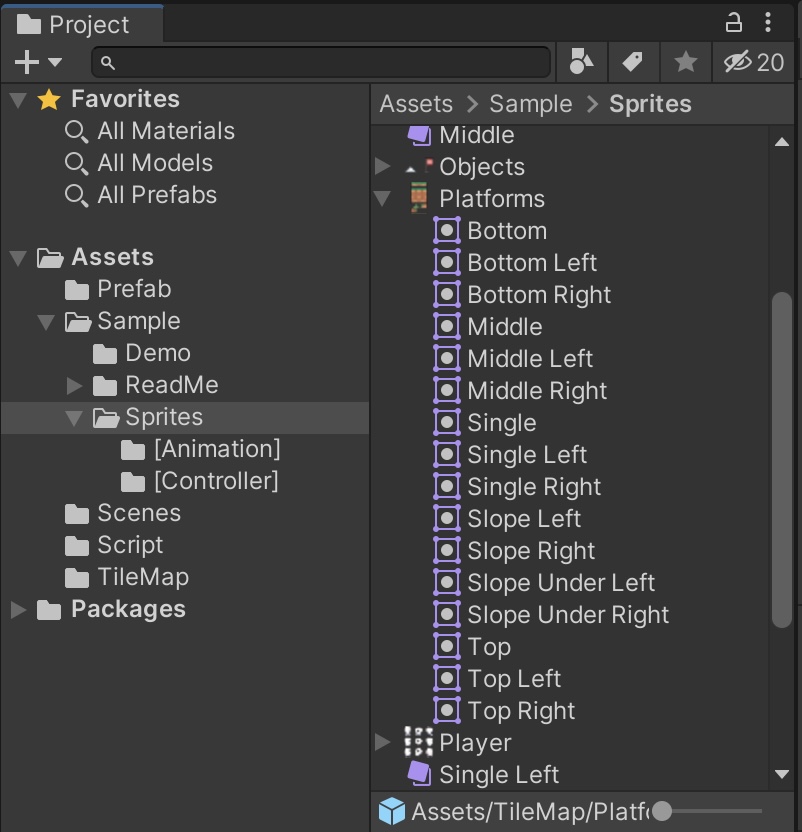
| 타일 팔레트 생성 | 스프라이트에 있는 타일 스프라이트를 전부 옮겨준다. |
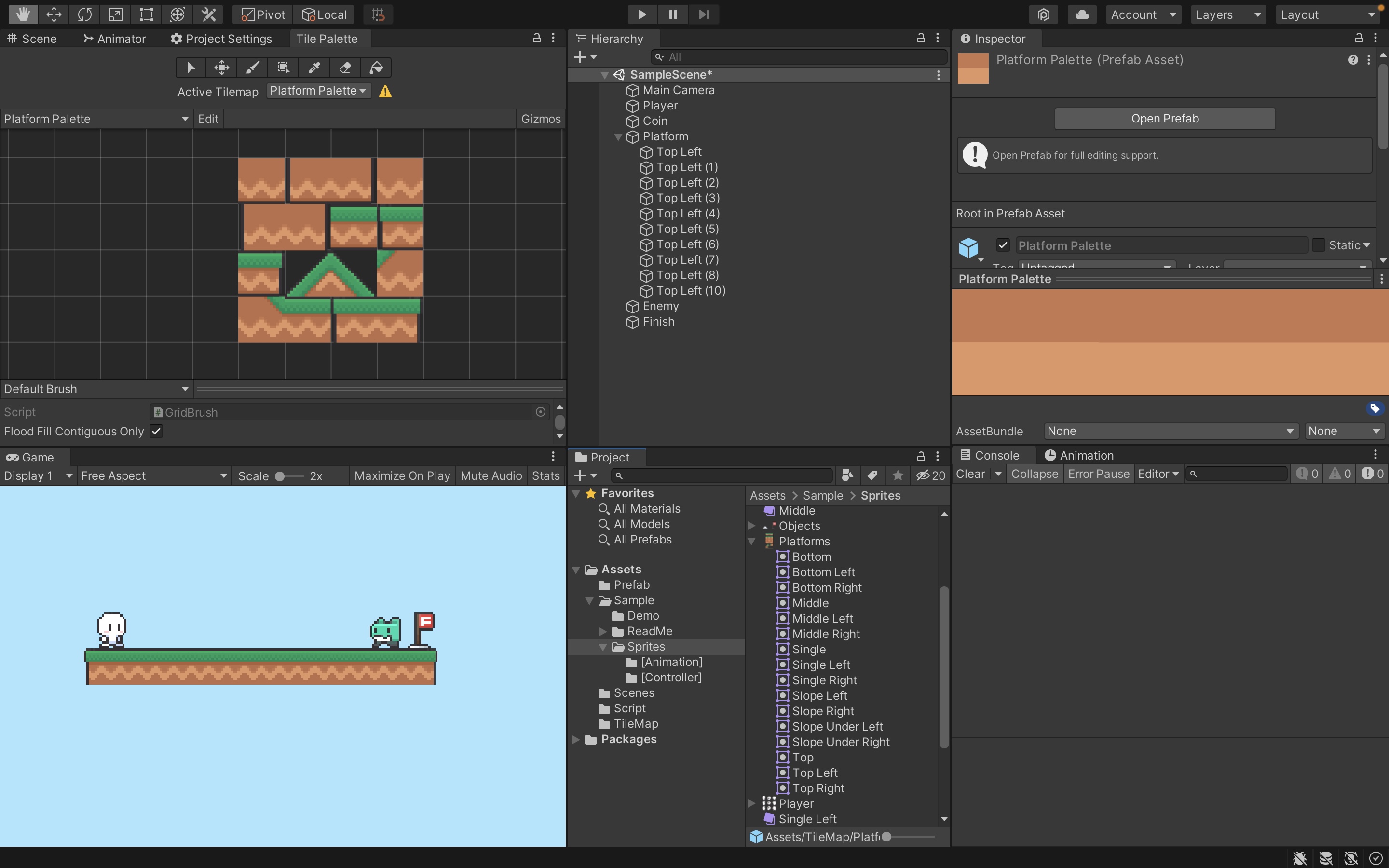
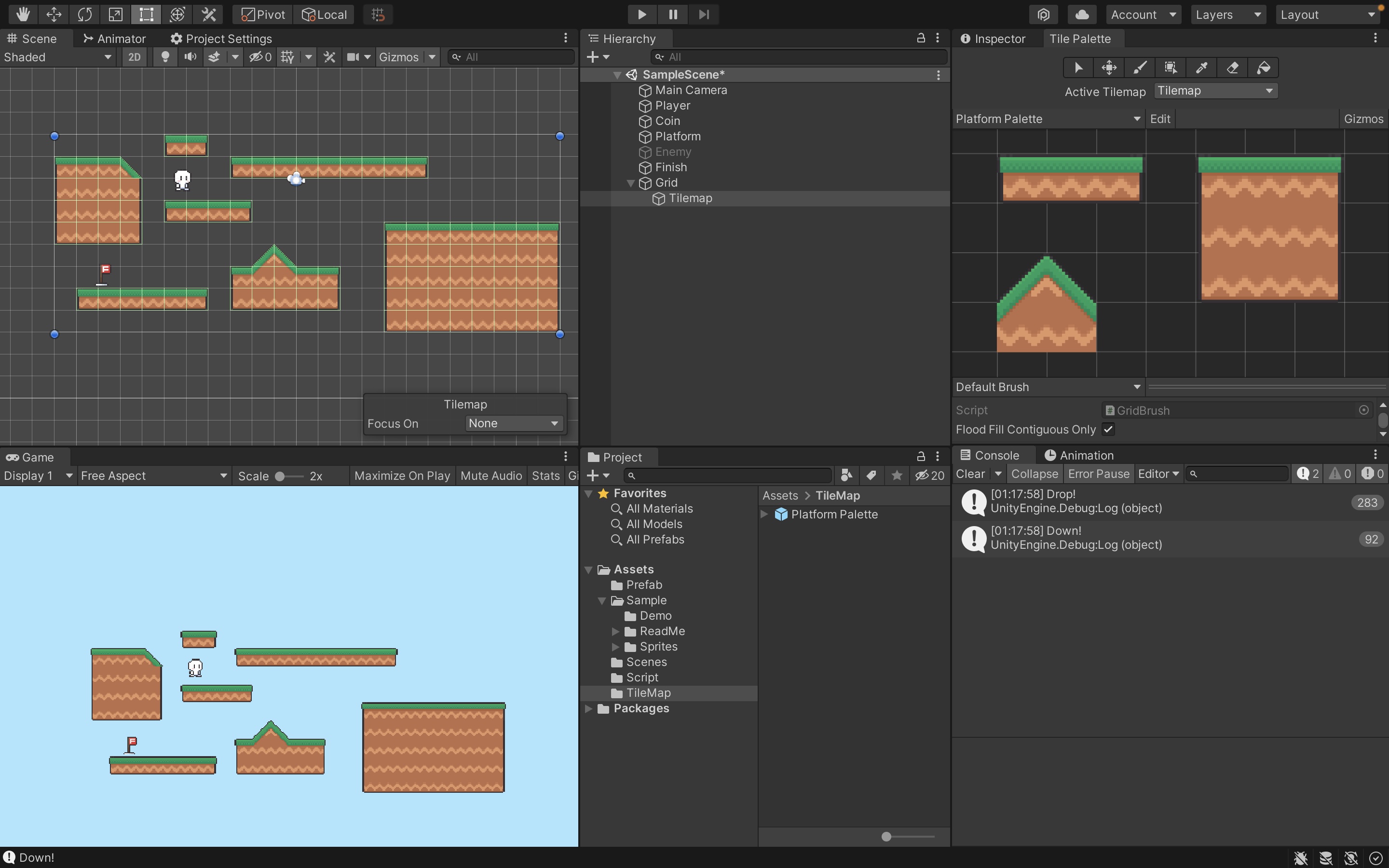
팔레트에 타일 스프라이트를 정상적으로 넣었다면 다음과 같이 뜨게 된다.

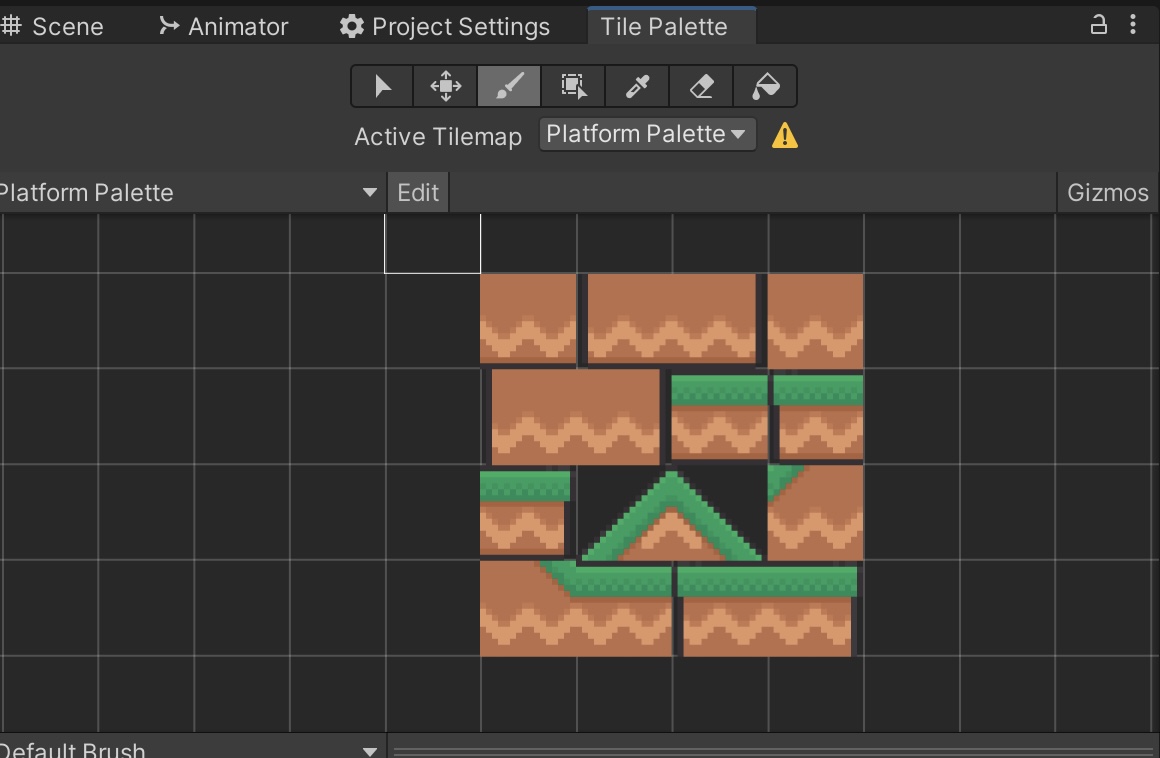
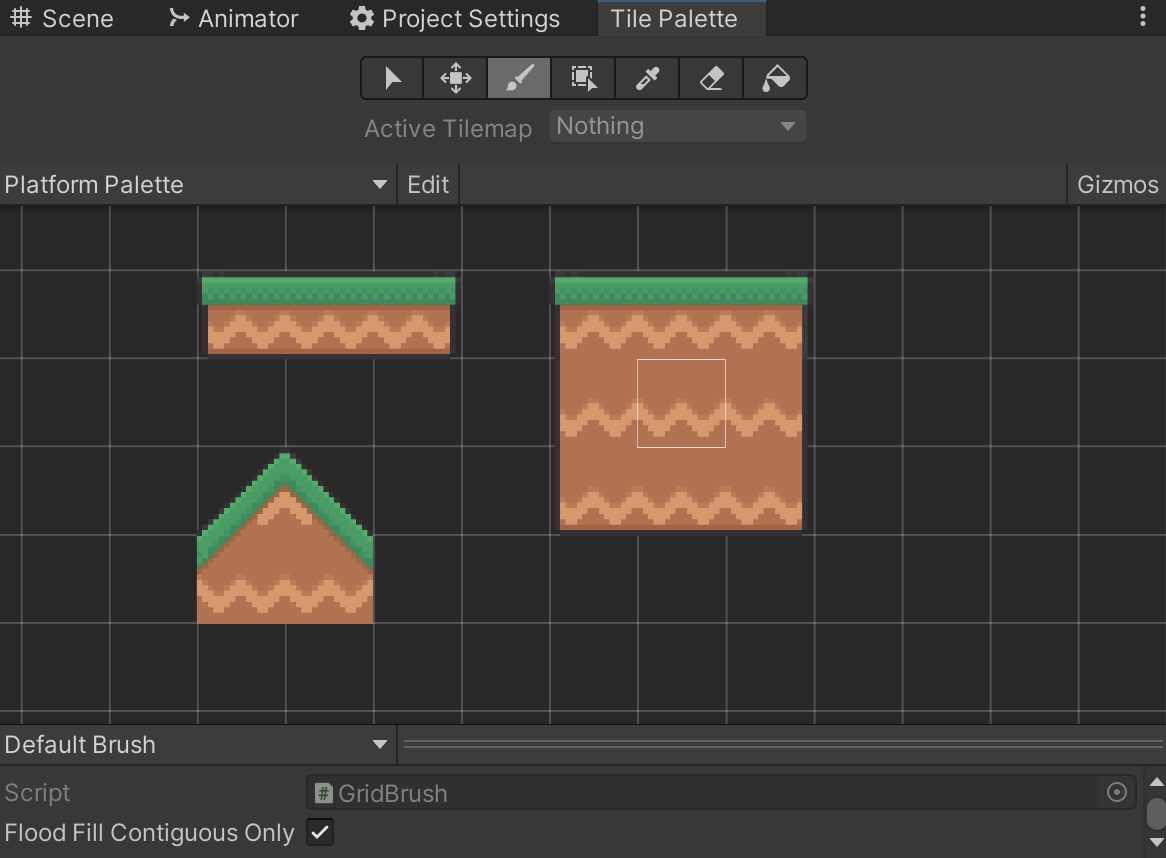
팔레트 정리하기
팔레트를 보기 좋게 정리할 수 있다.
Edit 를 눌러준 후 (Edit 켜기)

를 이용하여 원하는 플랫폼 이미지를 선택한 후 (S)

를 이용하여 해당 플랫폼 이미지를 옮길 수 있다. (M)
원하는 대로 이동을 마쳤으면 Ctrl + S로 저장해주시면 된다.
 |
 |
| 타일 맵 |
Hierarchy -> 2D Object -> Tilemap
Tilemap 오브젝트 : 타일을 일정하게 깔아 두는 컴포넌트
팔레트에서 붓 아이콘을 누르고 맵에 그리고싶은 지형을 클릭한 후 그리드에 가져다 대면 커서를 둔 곳에 그림이 그려지듯 지형이 그려지는 모습을 볼 수 있다.
이제 팔레트를 이용하여 편하게 지형을 그릴 수 있게 되었다.
지형 생성

물리 모양 설정 (Spirte Physics Shape)
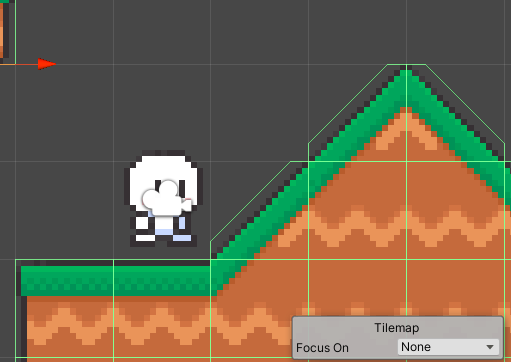
하지만 우리의 지형중에 올라갈수 없는 지형이 있다.
바로 오르막 / 내리막 지형인데 그 이유는 collider 경계를 잘 살펴보면
실제 도트 그림과 다르게 콜라이더가 조금 더 크게 설정되어 있는 것을 볼 수 있는데 바로 이때문에 올라갈 수 없다.

콜라이더는 경계를 정할때 Physic sprite라는 물리 스프라이터를 기준으로 그려지는데 이를 변경해야한다.
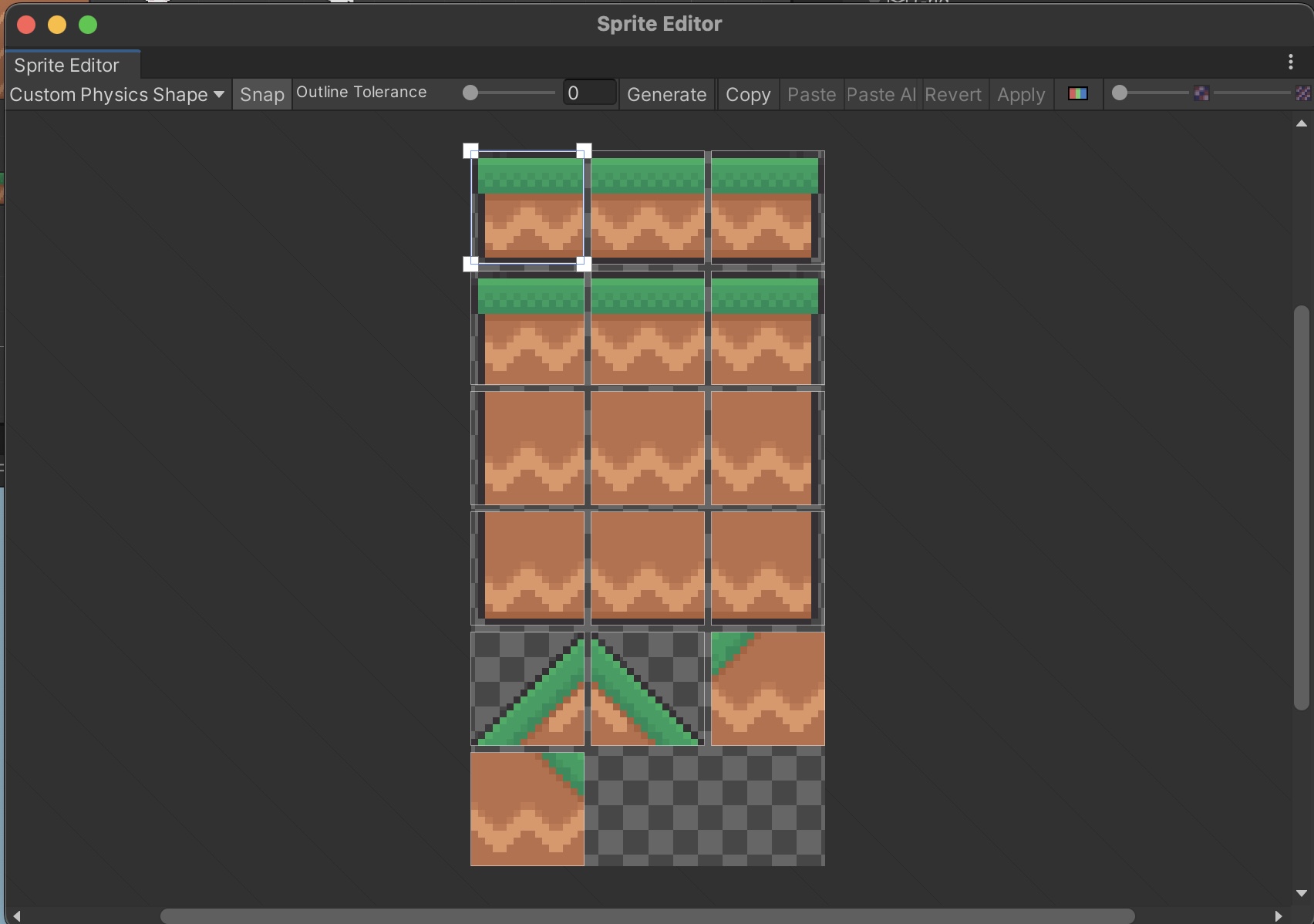
여기서 물리 스프라이터는 Sprite Editor에서 편집이 가능하다.
Project -> Assets -> 원하는 아틀라스 클릭 -> Inspector -> Sprite Editor

원하는 모양을 먼저 클릭 한 후 Generate를 누르면 다음과 같이 물리 경계가 나타나게 되는데, 이때 네모를 이용해서 자신이 원하는대로 조절해주면 된다.
'Development > [Game] Basic Game' 카테고리의 다른 글
| [Game] #7. 게임 UI 생성 및 완성 (0) | 2022.03.29 |
|---|---|
| [Game] #5. 게임 메니저 (1) | 2022.03.29 |
| [Game] #4. 충돌 및 사냥 구현 (1) | 2022.03.28 |
| [Game] #3. AI 구현 (0) | 2022.03.20 |
| [Game] #1. 새로운 프로젝트 (0) | 2022.03.20 |



