스마트폰에 앱인벤터 앱 설치
안드로이드 스마트폰에서 플레이스토어에 접속하여 앱인벤터를 검색한다. 이후 검색 결과에 나오는 MIT A12 Compation를 다운한다. IOS의 경우 앱 스토어에서 동일한 앱을 검색한다. (IOS는 튕김 현상이 있어 가급적 안드로이드를 이용하는 것이 좋다.)
앞으로 해당 앱을 통해 컴퓨터에서 제작한 앱을 실행 및 다운을 할 수 있다.
앱인벤터 실행하기
엡 인벤터는 별도의 설치 프로그램 없이 웹에서 동작하는 프로그램이다. 구글 크롬이 가장 호환성이 높으므로 구글 크롬을 이용해 앱인벤터를 검색하여 사용한다.
MIT App Inventor | Explore MIT App Inventor
Computer Room Shutdown at MIT A key computer room at MIT will be shutdown 01/22/2022 - 01/24/2022. Critical services should stay up, but some services will be unavailable. More
appinventor.mit.edu
앱인벤터 사이트 접속 후 좌측 상단의 [Create Apps!] 버튼을 클릭한다. 앱인벤터는 구글 계정을 이용해 로그인 및 회원가입이 가능하다. 회원가입 후 사이트에 접속한다. 영어로 되어있는 경우 한국어로 변경할 수 있다.
앱인벤터 프로젝트 생성하기
[프로젝트] - [새 프로젝트 시작하기]를 클릭해 새로운 프로젝트를 생성한다.
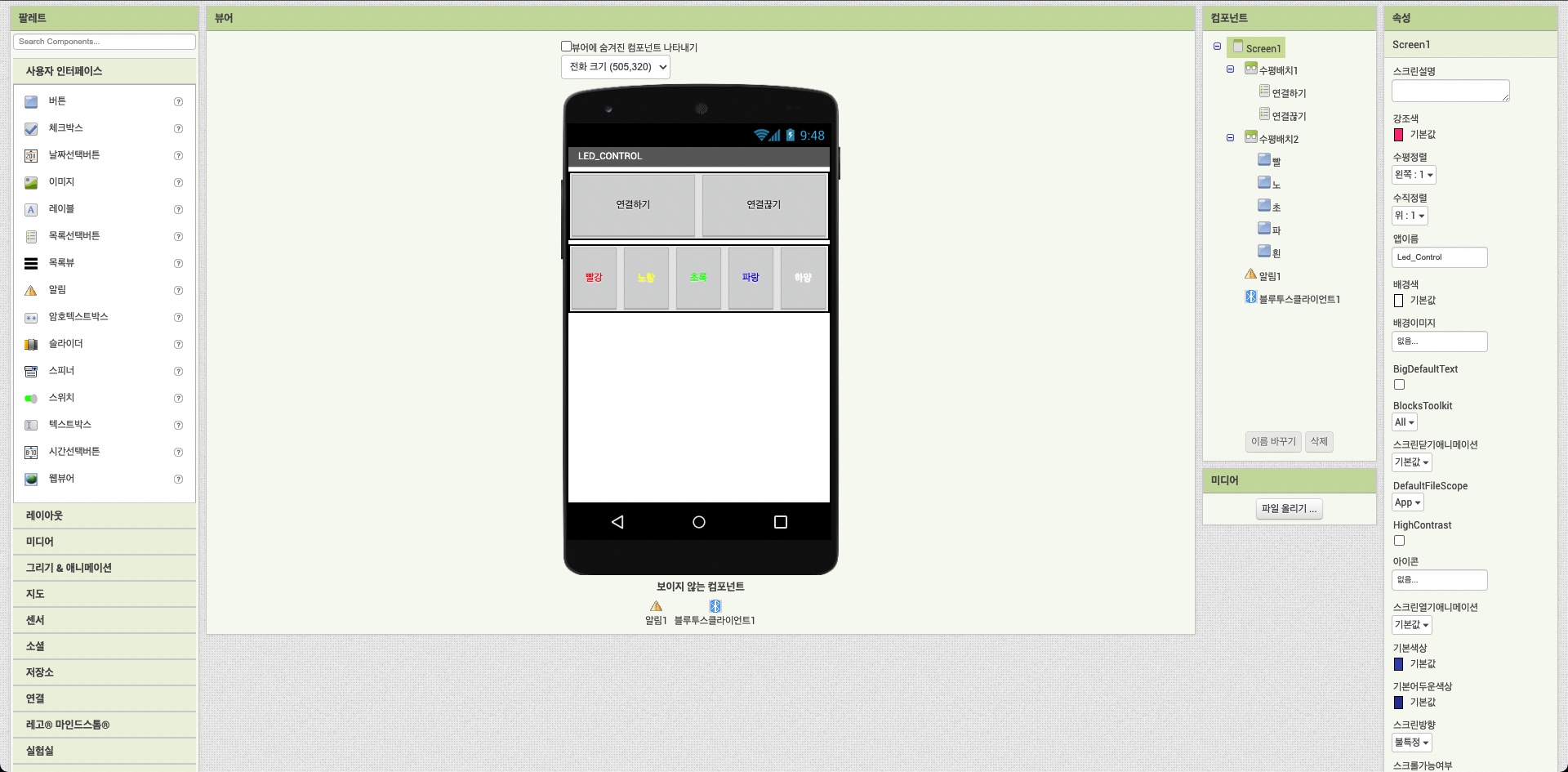
앱인벤터는 앱 화면을 구성하는 디자이너 모드와 디자인 화면을 코딩하는 블록 모드로 이루어진다.

| 디자이너 모드 | 팔레트 | 앱을 만들기 위한 컴포넌트들이 모여있는 공간. |
| 뷰어 | 앱을 실행했을 때 보여지는 화면. 화면의 크기를 전화/태블릿/모니터 크기로 변경가능하다. |
|
| 컴포넌트 | 뷰어에 등록된 컴포넌트들이 모여있는 공간이다. 컴포넌트의 이름을 변경할 수 있으며 속성을 변경할 수 있다. 컴포넌트: sw 개발을 마치 레고과 같이 블록을 쌓듯 쉽게할 수 있는 기술 |
|
| 미디어 | 앱에 필요한 사진, 음악, 영상들을 [파일 올리기] 버튼을 클릭해 업로드 할 수 있다. | |
| 속성 | [컴포넌트]에서 선택한 속성을 변경할 수 있다. | |
| 블록 | 블록을 구성할 수 있는 화면, 디자이너에서 구성된 기능은 블록 화면으로 넘어가 코딩을 진행할 수 있다. | |
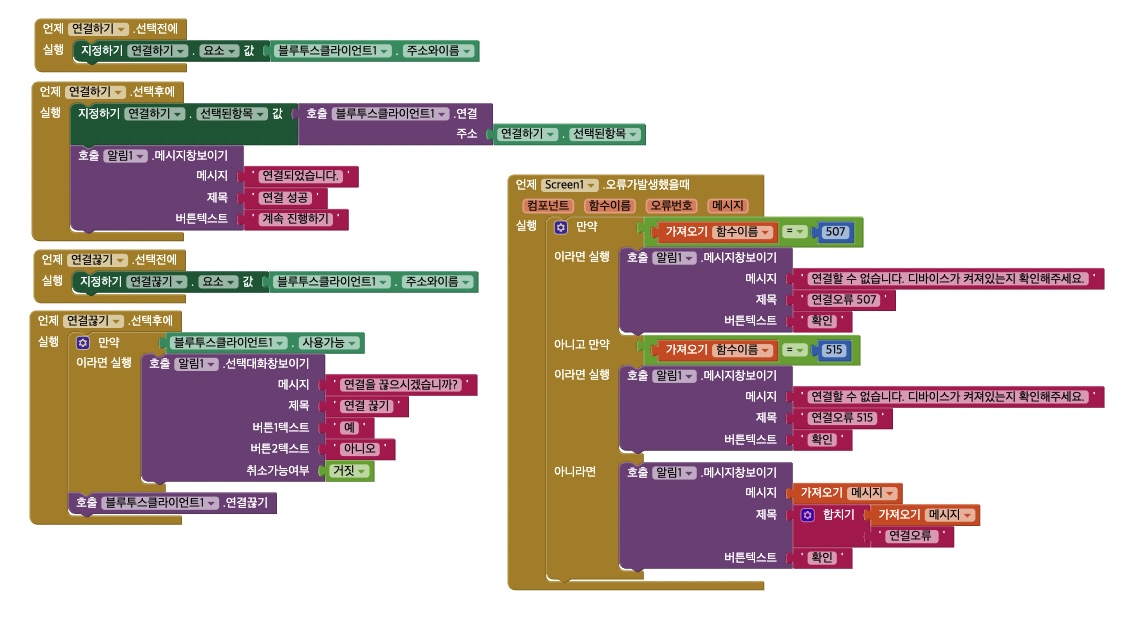
| 블록 모드 | 블록 | 공통 블록과 모든 컴포넌트 블록의 기능들이 모여져 있는 공간이다. 블록을 드래그&드롭하여 프로그램을 구성한다. |
| 미디어 | 앱에 필요한 사진, 음악, 영상들을 [파일 올리기] 버튼을 클릭해 업로드 할 수 있다. | |
| 뷰어 | 블록이 위치하는 곳으로 프로그램을 생성 동작하는 공간이다. | |
| 디자이너 | 디자이너로 이동하기 위한 버튼이다. | |
| 백팩 | 반복적으로 사용할 코드 블록을 넣어두고 다시 꺼내 재활용할 수 있다. | |
| 휴지통 | 사용하지 않는 코딩 블록을 휴지통으로 드래그&드롭하면 블록이 삭제된다. |
기타 컴포넌트
| 엑티비티 스타터 | 외부앱 실행하는 컴포넌트로서 보이지 않는 컴포넌트이다. |

'Arduino > [1] Arduino introduction' 카테고리의 다른 글
| [Arduino] #7. 아두이노 디지털/아날로그 출력하기 & 예제 (0) | 2022.01.17 |
|---|---|
| [Arduino] #6. ⭐️아두이노 시리얼 입출력하기 ⭐️ (0) | 2022.01.17 |
| [Arduino] #5. 아두이노 핀 살펴보기 (0) | 2022.01.17 |
| [Arduino] #4. 아두이노 스케치 이해 (0) | 2022.01.17 |
| [Arduino] #3. 아두이노 개발 환경 구성(IDE) (0) | 2022.01.17 |



