728x90
반응형
기본적인 표 만들기
우선 <table> 태그를 이용해 표 전체의 윤곽을 잡은 후 행(row)을 먼저 만들고, 행마다 몇 개의 셀이 들어갈지 결정한다.
표를 생성하는 순서는 다음과 같다.
- <table> 태그로 표 자리를 먼저 만든다.
- <tr> 태그로 원하는 행을 만든다.
- <td> 태그로 행마다 원하는 열을 생성한다.
표로 정리하면 다음과 같다.
| 표 생성 태그 | 기능 | 행/열 태그 |
| <table> | 행 | < tr > |
| 열 | < td > |
<th> 태그
표를 만들다 보면 제목을 생성하는 경우가 많다. 이때 제목의 경우 다른 글자보다 굵게 표시하고 셀의 중앙에 배치하는데 이때 <th> 태그를 이용하면 표에 제목을 만들 수 있다.
이때 기본적으로 표는 테두리가 없이 표시되므로 테두리를 설정하기 위해서는 CSS 코드를 추가해야한다.
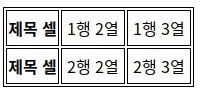
실습 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid rgb(0, 0, 0);
}
td {
padding:5px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
</style>
</head>
<body>
<table>
<tr>
<th> 제목 셀 </th>
<td> 1행 2열 </td>
<td> 1행 3열 </td>
</tr>
<tr>
<th> 제목 셀 </th>
<td> 2행 2열 </td>
<td> 2행 3열 </td>
</tr>
</table>
</body>
행/열 합치기
기본적인 표의 생성은 앞서 배웠고 이제 표의 응용을 배워보도록 한다. 셀을 합치거나 분리하는 과정은 열을 다루는 <td> 태그나 <th> 태그에서 이루어진다.
| 기능 | 태그 | 방법 |
| 행 합치기 | rowspan | < td > 태그나 <th> 태그에서 rowspan 속성을 이용해 합칠 세로의 셀 개수를 지정한다. |
| 열 합치기 | colspan | < td > 태그나 <th> 태그에서 colspan 속성을 이용해 합칠 세로의 셀 개수를 지정한다. |
실습 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>표 만들기</title>
<style>
table, th, td {
border:1px solid #ccc;
}
th {
padding:15px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
tr > td:nth-child(odd) {
width:120px; /* 홀수번째 열의 너비 : 120px */
}
tr > td:nth-child(even) {
width:300px; /* 짝수번째 열의 너비 : 120px */
}
</style>
</head>
<body>
<table>
<tr>
<th>이름</th>
<td></td>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>주소</th>
<td colspan="3"></td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
728x90
반응형