728x90
반응형
포스팅에 앞서 이전에 다룬 태그의 정의와 예제를 짚고 넘어가도록 한다.
#1. 텍스트의 처리
텍스트의 처리 태그 텍스트와 관련해 사용하는 태그 중에 텍스트를 블록으로 묶어 처리하는 태그에 대해 알아보자. 태그 기능 설명 제목 표시 제목 텍스트는 일반 텍스트 보다 굵고 진하게 표시
udangtangtang-cording-oldcast1e.tistory.com
텍스트의 처리 태그
텍스트와 관련해 사용하는 태그 중에 텍스트를 블록으로 묶어 처리하는 태그는 다음과 같다.
| 태그 | 기능 | 설명 |
| <hn> | 제목 표시 | 제목 텍스트는 일반 텍스트 보다 굵고 진하게 표시된다. (n의 범위: 1~6) |
| <p> | 단락 생성 | 텍스트의 단락을 만든다. |
| <br> | 줄 바꾸기 | 텍스트를 줄바꿈한다. |
| <hr> | 수평 줄 넣기 | 수평줄을 삽일 할 때 사용한다. |
| <blockquote> | 인용문 넣기 | 다른 블로그나 사이트의 글을 인용할 경우 사용한다. |
| <pre> | 입력하는 그대로 화면 표시 | 스에 표시한 공백이 브라우저에 그대로 표시된다. |
텍스트를 한 줄로 표시하는 태그
| 태그 | 기능 | 설명 |
| <q> | 인용 내용 표시하기 | 줄바꿈 없이 다른 내용과 한 줄로 표시된다. 인용 내용에 따옴표를 붙여 표시한다. |
| <mark> | 형광팬 효과 내기 | 선택한 부분의 배경색이 노란색이 되며 형광팬의 효과를 낸다. |
| <span> | 줄 바꿈없이 영역 묶기 | 원하는 영역의 스타일 변경 가능! |
| <div> | 단락 묶기 | 원하는 단락의 스타일 변경 가능. |
목록을 만드는 태그
| 이름 | 기능 | |
| <ul> , <li> 태그 | <ul> 태그는 순서가 없는 목록(unorder list)을 만들 때 사용된다. | |
| <ol> , <li> 태그 |
<ol> 태그는 순서 있는 목록을 만들기 위해서 사용되며 내부에 <li>를 포함한다. |
|
| type | 목록에 사용될 마커를 지정 * 속성값 : 1(숫자/기본값), a(영어 소문자), A(영어 대문자), i(로마숫자 소문자), I(로마숫자 대문자) |
|
| start | 시작 목록의 순번을 지정 * 속성값 : 숫자로 순번을 지정 |
|
| reserved | 항목을 역순으로 표시 | |
| <dl>, <dt>, <dd> tag | <dl>태그는 제목과 설명이 한 쌍인 설명 목록(description list)을 만들 때 사용한다. <dt>와 <dd>와 함께 사용되며, <dt>는 제목을 표시하며 <dd>는 설명(내용)을 표시한다. |
|
[ 복습 1 ]
- <b> 태그와 <pre> 태그를 이용한 예제 문서를 작성하기.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h3>대한민국 헌법</h3>
<pre><b>제1조
① 대한민국은 민주공화국이다.
② 대한민국의 주권은 국민에게 있고, 모든 권력은 국민으로부터 나온다.</b></pre>
</head></html>[ 복습 2 ]
- '디지털 세상'은 굵게 표시하고 '코딩 교육'은 형광펜으로 칠한 것처럼 표시하려고 할 때 코드를 작성하라. (교재 65p)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디지털 세상</title>
<h3>디지털 세상과 코딩</h3><hr>
<p>최근엔 <b>디지털 세상</b>을 살아가기 위한 기본 상식으로 <mark>코딩 교육</mark>이 시행되고 있다.</p>
</head></html>[ 복습 3 ]
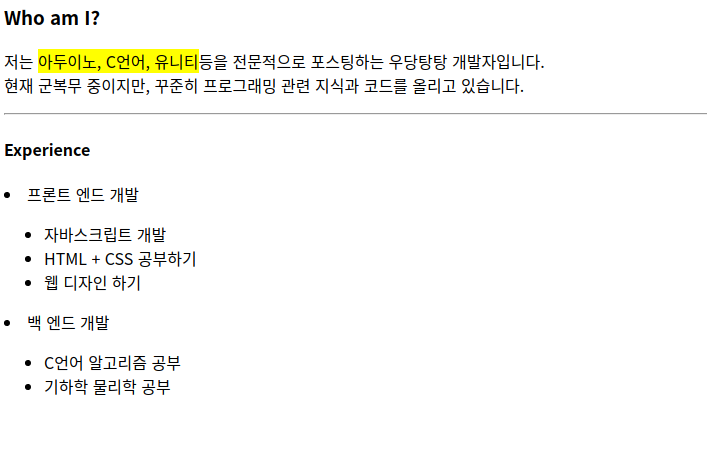
- 자기소개 웹 문서 작성하기 (교재 73p 응용)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자기 소개</title>
<h3>Who am I?</h3>
<p>저는 <mark>아두이노, C언어, 유니티</mark>등을 전문적으로 포스팅하는 우당탕탕 개발자입니다.<br>
현재 군복무 중이지만, 꾸준히 프로그래밍 관련 지식과 코드를 올리고 있습니다.<br></p> <hr>
<h4>Experience</h4>
<li>프론트 엔드 개발</li>
<ul>
<li>자바스크립트 개발</li>
<li>HTML + CSS 공부하기</li>
<li>웹 디자인 하기</li>
</ul>
<li>백 엔드 개발</li>
<ul>
<li>C언어 알고리즘 공부</li>
<li>기하학 물리학 공부</li>
</ul>
</head>
</html>

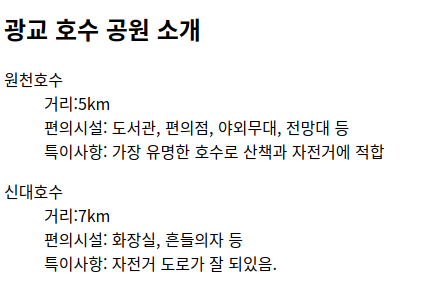
[ 복습 4 ]
- 설명 목록 만들기 (교제 69p 응용)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>광교호수공원</title>
<h2>광교 호수 공원 소개</h2>
<dl>
<dt>원천호수</dt>
<dd>거리:5km</dd>
<dd>편의시설: 도서관, 편의점, 야외무대, 전망대 등</dd>
<dd>특이사항: 가장 유명한 호수로 산책과 자전거에 적합</dd>
</dl>
<dl>
<dt>신대호수</dt>
<dd>거리:7km</dd>
<dd>편의시설: 화장실, 흔들의자 등</dd>
<dd>특이사항: 자전거 도로가 잘 되있음.</dd>
</dl>
</head>
</html>
728x90
반응형
'JavaScript > [2] 텍스트와 태그' 카테고리의 다른 글
| #2. 목록을 만드는 태그 (0) | 2022.11.16 |
|---|---|
| #1. 텍스트의 처리 (0) | 2022.11.03 |

