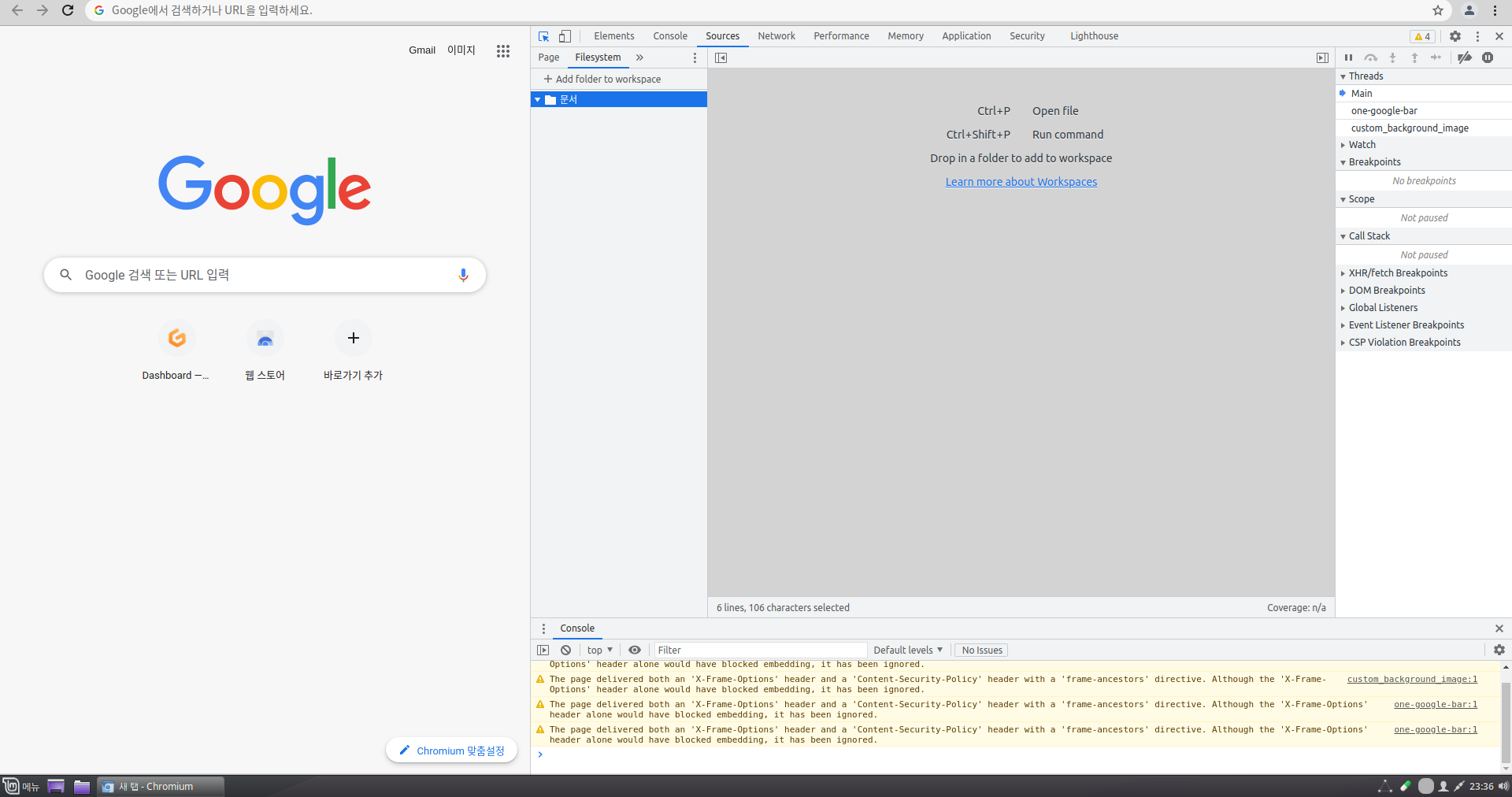
크롬 콘솔 개발 환경 설정
- 크롬 더보기 클릭
- Developer tools
- Sources
- Filesystem
- Add folfer to workspace
4번까지 완료했다면 크롬에 파일 접근 권한을 부여한다. 권한이 부여되면 해당 워크스페이스를 이용할 수 있다. 권한 허가 시 연결한 폴더와 직접적으로 파일을 생성이 동기화된다.

크롬 개발 환경이 설정되었다면 본격적으로 간단한 예제를 만들어보자.
[실습] 버튼이 있는 더하기 프로그램 생성하기
먼저 아래 코드를 실행하면, 버튼이 없이 prompt 함수로 입력을 받고 결괏값 출력 후에 프로그램이 종료되는 것을 볼 수 있다. 해당 코드를 응용하여 버튼을 누르면 재시작되도록 만들어보자.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
/* font-size: 30px; */
text-align: center;
}
</style>
</head>
<body>
<h2>더하기 프로그램</h2>
<script>
function add(a,b){
var rst = a + b;
return rst;
}
a= parseInt(prompt("더하기 할 첫번째 값을 입력해 주세요."));
b= parseInt(prompt("더하기 할 두번째 값을 입력해 주세요."));
document.write("<span " + "style='font-size:" + 20 + "px'>" + "계산 결과: "+ add(a,b)+"</span>");
</script>
</body>
</html>첫 번째로 할 일은 이전 포스팅에서 다룬 외부 파일 형식으로 파일을 분할하는 것이다. 기본적인 틀을 남겨두되 함수와 구체적인 변수 조절 값은 외부 파일로 나누도록 한다.
버튼으로 재시작하기
먼저 html 파일을 생성한다. 해당 파일에는 브라우저 이름을 선언하고 CSS 링크를 걸어 외부 파일 경로를 선언한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>함수</title>
<link rel="stylesheet" href="/add.ccssss">
</head>
<body>
<button>return문 알아보기</button>
</body>
</html><link rel="stylesheet" href="/add.css">
위 코드에서 초록색 표시를 한 부분이 해당 파일이 있는 경로이다. CSS 파일을 생성하고 파일을 연결하려면 해당 위치에 경로를 복사 붙여 넣기 하면 된다.
그다음 CSS 파일을 생성한다.
button {
border:1px solid #ccc;
padding:10px 15px;
margin:20px auto;
font-size:16px;
}
body {
text-align: center;
}버튼을 생성하는 함수의 중괄호 안에 버튼의 값을 선언한다. 이후 텍스트의 위치를 중앙으로 맞춘다.
마지막으로 html의 스크립트 부분을 담당하는 js 파일을 만든다.
var num1 = parseInt(prompt("첫 번째 숫자 : "));
var num2 = parseInt(prompt("두 번째 숫자 : "));
var result = addNumber(num1, num2);
alert("두 수를 더한 값은 " + result + "입니다.");
function addNumber(a, b) {
var sum = a + b;
return sum;
}여기서 중요한 점이 위 3개의 파일을 묶고 실행하면 아직 버튼이 작동하지 않는 것을 볼 수 있다. 버튼을 생성하기만 했을 뿐, 버튼과 연관되는 메서드를 설정하지 않았기 때문이다.
이를 해결하기 위해 html 파일의 body에 버튼과 관련된 메서드를 추가한다.
<button onclick="addNumber()">덧셈 계산하기</button>'JavaScript > [Objection]' 카테고리의 다른 글
| [Practice] #1-2. 크롬 콘솔 이용 더하기 프로그램 (1) | 2022.10.03 |
|---|
