[실습] 3의 배수 검사기
해당 프로그램은 사용자가 프롬프트 창에 값을 입력하면 입력한 값이 3의 배수인지 확인 후 출력하는 프로그램이다.
코드는 다음과 같다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculater</title>
<style>
body{
font-size: 10;
text-align: center;
}
</style>
</head>
<body>
<h1>3의 배수 검사기</h1>
<script>
var key = 1;
while(key == 1){
var inp = prompt("숫자를 입력하세요.");
if(inp < 3) inp = prompt("숫자를 다시 입력하세요.");
else{
if(inp%3 == 0) document.write(inp + "은 3의 배수입니다.");
else document.write(inp + "은 3의 배수가 아닙니다.");
}
}
</script>
</body>
</html>if문과 if-else문의 작동 원리
프로그램을 짤 때 작성한 순서대로 명령이 실행되는 경우는 별로 없고, 개발자가 원하는 상황에 맞춰 조건에 따라 명령을 실행하기 위해서 조건문을 사용한다. 이때 하나의 조건을 확인하는 경우 if 문을, 두 개 이상의 조건 즉 조건과 맞지 않을 때와 맞을 때를 구분해야 한다면 if else 문을 사용한다.
if 문
소괄호 안의 조건이 true 이면 중괄호 안의 자바스크립트 소스를 실행하고, 조건이 false 인경우 실행하지 않는다.
var inp = prompt("숫자를 입력하세요.");
if(inp < 3) inp = prompt("숫자를 다시 입력하세요.");
else{
if(inp%3 == 0) document.write(inp + "은 3의 배수입니다.");
else document.write(inp + "은 3의 배수가 아닙니다.");
}해당 코드에서 입력한 숫자가 3보다 작으면 3의 배수를 검사하는 의미가 없으므로 먼저 입력 한 숫자의 범위를 확인하고 재입력받기 위한 조건문을 작성했다.
if else 문
조건을 확인해서 조건이 맞을 때 실행할 명령과 조건에 맞지 않을 때 실행할 명령이 있을 때 if-else 문을 사용한다. 위의 코드에서 볼 수 있듯, 먼저 3보다 작은 경우를 제외한다면(조건에 맞지 않는 경우가 있다면) 3의 배수를 확인하는 명령을 수행한다.
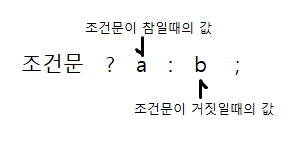
조건 연산자

만약 조건이 하나이고 true 일 때와 false 일 때만 구분하면 된다면 긴 문장으로 이루어진 if-else 문보다 조건 연산자를 사용하는 것이 가독성과 신속성 측면에서 훌륭하다. 해당 조건 연산자를 잘 활용한다면 여러 개의 if-else 문을 하나의 문장에 중복된 조건 연산자를 활용하며 한 줄로 표현할 수 있다.
물론 가독성의 영역은 하나의 조건 연산자의 경우에는 바로 알아보기 쉬우나 조건 연산자를 겹쳐서 사용한다면 논리를 따져야 하므로 가독성은 떨어짐에 주의한다. 하지만 여러 줄의 코드를 한 줄로 줄인다면 큰 프로그래밍 작업에서 공간의 창출을 가져온다는 큰 메리트가 존재한다!
위의 3의 배수 확인 프로그램을 조건 연산자로 프로그램한 코드는 다음과 같다.
var inp = prompt("숫자를 입력하세요.");
inp<3?(inp = prompt("다시 숫자를 입력하세요.")):
(document.write(inp%3==0?inp + "은 3의 배수입니다.":(inp + "은 3의 배수가 아닙니다.")));위의 코드와 비교하면 6줄의 코드가 3줄의 코드로 확연하게 줄었음을 알 수 있다.
truthy 값과 falsy 값
논리형 자료 값은 true와 false 뿐이다. 하지만 일반 값 중에서도 "true로 인정할 수 있는 값"과 "false로 인정할 수 있는 값"이 존재한다. 이를 각각 truthy 값과 falsy 값이라고 한다.
다음은 자바스크립트에서 falsy 하게 인정하는 값이다.
- 0 //숫자
- "" //빈 문자열
- NaN // 숫자가 아님
- undefined
- null
위의 값을 제외한 나머지 값은 자바스크립트에서 true로 인정하는 값이 된다.
truthy 값과 falsy 값은 같은 조건을 확인할 때 유용하게 사용된다. if 문에서 조건을 확인할 때, 프롬프트 창에 아무것도 입력하지 않았거나 [취소] 버튼을 누르게 되면 입력에 null 값이 들어가게 되므로 결국 입력값은 false 처리된다. 반대로 어떠한 값을 입력하든 입력이 되었다면 그 값은 true가 된다.
'JavaScript > [theory]' 카테고리의 다른 글
| [제어문] #3. for 문(1) (0) | 2022.09.29 |
|---|---|
| [제어문] #2. switch 문 (0) | 2022.09.29 |
| [변수와 자료형] #4. 연산자 (0) | 2022.09.26 |
| [변수와 자료형] #3. 자료형 (0) | 2022.09.25 |
| [변수와 자료형] #2-2. 변수를 사용한 예제(2) (0) | 2022.09.25 |



