배경 추가하기
게임에 배경을 추가한다.
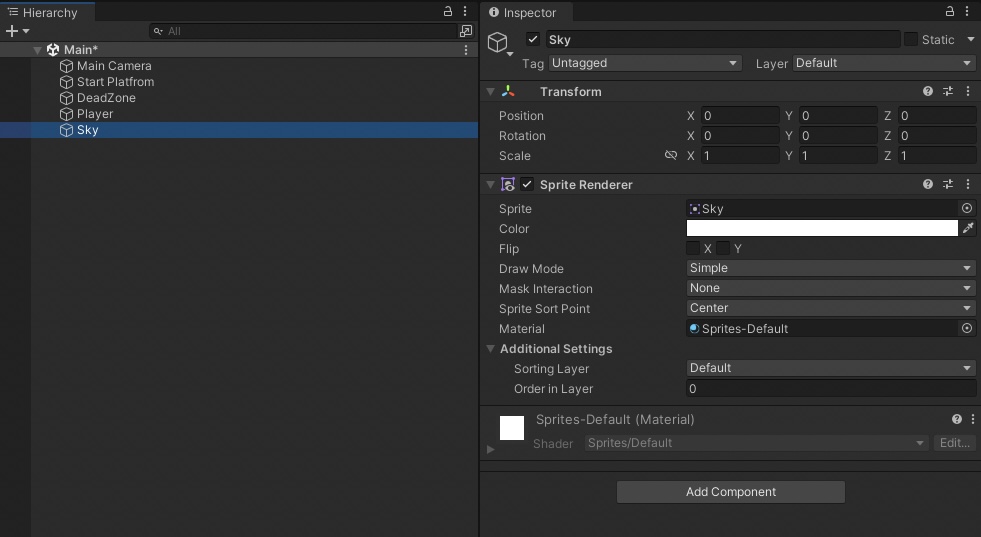
- Sprites 폴더의 하늘 배경 스프라이트를 하이어 라키 창으로 드래그&드롭
- Sky 게임 오브젝트의 위치를 (0,0,0)으로 변경

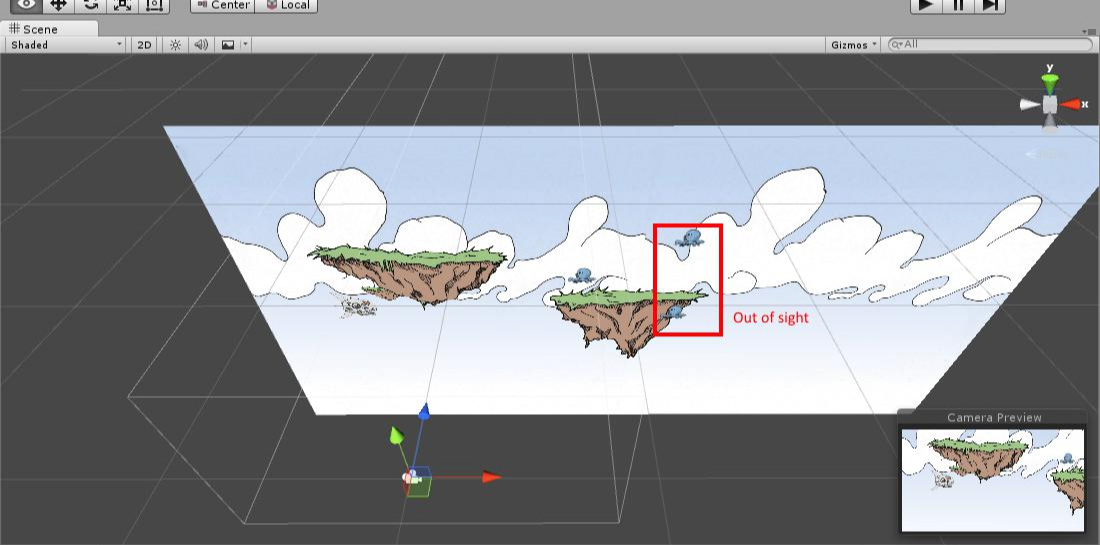
그다음 카메라의 배경색을 Sky 스프라이트에 어울리도록 설정한다.
- 하이어 라키 창에서 Main Camera 오브젝트 선택
- Camera 컴포넌트의 Clear Flags를 Solid Color로 변경
- Background 컬러 필드 클릭 > (163,185,194)로 변경

정렬 레이어
스프라이트 랜더러 컴포넌트가 그리는 그래픽의 앞뒤 정렬은 트랜스폼 컴포넌트의 위치값과 상관없다. 2D 게임 오브젝트가 그려지는 순서는 스프라이트 랜더러의 정렬 레이어가 결정한다.
따라서 2D 게임 오브젝트의 스프라이트를 정렬하기 위해선 정렬 레이어를 추가하여 사용한다.
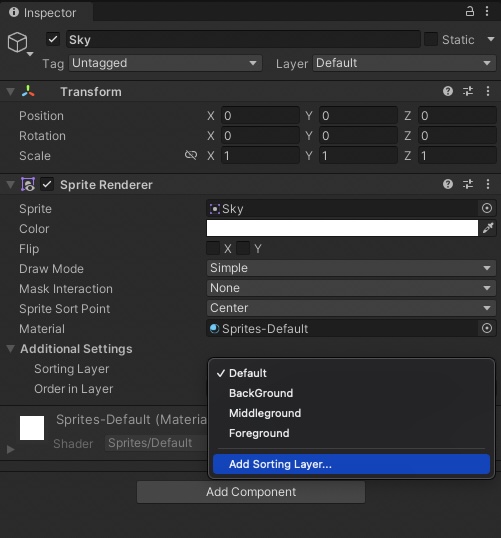
- Sprites Randerer 컴포넌트의 Sorting Layer의 Default 클릭 > Add.. 클릭
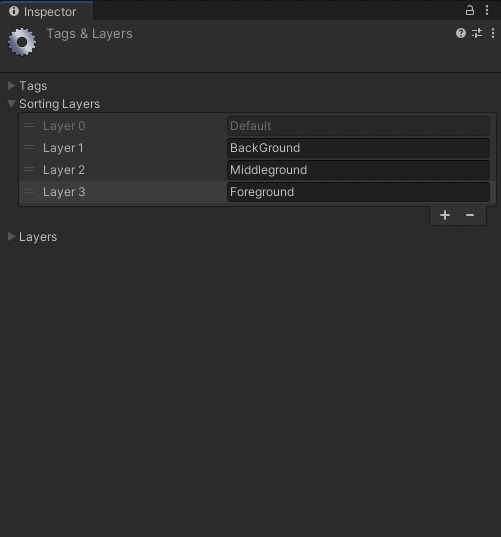
- Tag & Layer 창에서 sorting Layers 리스트의 +클릭
- 생성된 Layer 이름을 BackGround로 변경
- + 클릭 > 생성된 Layer이름을 Middleground로 변경
- + 클릭 > 생성된 Layer이름을 Foreground로 변경
 |
 |
| sorting Layer 클릭 | 레이어 생성 |
정렬 레이어를 사용하는 방법은 레이어로 이미지의 순서를 조정하는 방법과 유사하다. 단, 포토샵에서는 가장 위쪽 레이어의 이미지가 가장 앞쪽에 그려지는 반면, 가장 아래쪽 정렬 레이어가 가장 앞쪽에 그려진다는 점에 유의한다.
| 포토샵 | 가장 위쪽 레이어의 이미지가 가장 앞쪽에 그려짐 |
| 유니티 | 가장 아래쪽 정렬 레이어가 가장 앞쪽에 그려짐 |
정렬 레이어 할당
- 하이어 라키 창에서 Sky 오브젝트 선택 > Sprite Renderer 컴포넌트의 Sorting Layer를 Background로 변경
- Player 오브젝트 선택 > Sprite Renderer 컴포넌트의 orting Layer를 Foreground로 변경
- Star Platform 게임 오브젝트 선택 > Sprite Renderer 컴포넌트의 orting Layer를 Foreground로 변경
| Background | 가장 뒤 |
| Middleground | 중간 |
| Foreground | 가장 앞 |
움직이는 배경과 발판
이제 움직이는 배경과 발판을 만들어보자. ScrollingObject 스크립트를 완성하고 게임 오브젝트에 추가하여 해당 게임 오브젝트가 일정 속도로 움직이게 만들어보자.
ScrollingObject
ScrollingObject Script 스크립트를 다음과 같이 생성한다.
using System.Threading;
using UnityEngine;
// 게임 오브젝트를 계속 왼쪽으로 움직이는 스크립트
public class ScrollingObject : MonoBehaviour {
public float speed = 10f; // 이동 속도
private void Update() {
// 게임 오브젝트를 왼쪽으로 일정 속도로 평행 이동하는 처리
transform.Translate(Vector3.left*speed *Time.deltaTime);
}
}
public float speed = 10f; // 이동 속도초당 이동 거리를 정의한다. 캐릭터는 초당 10f의 거리를 이동한다.
private void Update() {
// 게임 오브젝트를 왼쪽으로 일정 속도로 평행 이동하는 처리
transform.Translate(Vector3.left*speed *Time.deltaTime);
}Translate 컴포넌트는 평행이동 메서드로, 다음 포스팅을 참고한다.
https://udangtangtang-cording-oldcast1e.tistory.com/99
[Unity Composition]#7. 공간과 움직임
공간 3D 공간에 배치하는 3D 오브젝트는 위치를 표현한 값인 좌표를 가진다. 원점을 기준으로 (x, y, z)에서 X 방향은 오른쪽, Y방향은 위쪽, Z 방향은 앞쪽으로 이동한 위치이다. X 방향 오른쪽 Y 방
udangtangtang-cording-oldcast1e.tistory.com
이때 여기서 사용한 Vector3.left의 값은 (-1, 0, 0) 이므로 게임 오브젝트를 초당 (-speed,0,0) 만큼 이동시킨다.
반복되는 배경 만들기
배경은 끊임없이 반복 스크롤링해야 한다. 2D 게임에서 반복되는 배경을 만드는 방법은 '크랭키 박스'와 비슷하다.
따라서 우리는 배경은 Sky 게임 오브젝트를 두 개 이어 붙여 길게 만들 것이다. 각 배경 게임 오브젝트는 왼쪽으로 계속 움직이다가 일정 거리 이상 움직이면 오른쪽 화면 끝으로 순간 이동한다.

반복되는 배경을 위해 먼저 Sky 게임 오브젝트의 가로길이 width를 구한다.
박스 콜라이더 2D 컴포넌트는 추가될 때 2D 스프라이트에 맞춰 크기가 조절되므로, Sky 게임 오브젝트의 가로 길이 width는 Sky에 박스 콜라이더 2D 컴포넌트를 추가해 구할 수 있다.
따라서 박스 콜라이더 2D 컴포넌트의 size 필드의 x값을 확인하면 게임 오브젝트의 가로길이로 볼 수 있다.
- 하이어 라키 > Sky 오브젝트 선택
- Box Colider 2D 컴포넌트 추가
- isTrigger 선택
- Scripts 폴더에서 BackgroundLoop 스크립트를 하이어 라키 창의 Sky로 드래그&드롭
- BackgroundLoop 더블클릭
using UnityEngine;
// 왼쪽 끝으로 이동한 배경을 오른쪽 끝으로 재배치하는 스크립트
public class BackgroundLoop : MonoBehaviour {
private float width; // 배경의 가로 길이
private void Awake() {
// 가로 길이를 측정하는 처리
BoxCollider2D backgroundColider = GetComponent<BoxCollider2D>();
width = backgroundColider.size.x;
}
private void Update() {
// 현재 위치가 원점에서 왼쪽으로 width 이상 이동했을때 위치를 리셋
if(transform.position.x <= -width) Reposition();
}
// 위치를 리셋하는 메서드
private void Reposition() {
Vector2 offset = new Vector3(width*2f,0);
transform.position = (Vector2)transform.position + offset;
}
}| width | Sky 게임 오브젝트의 가로 길이가 할당된 변수 |
| Awake() | Start() 메서드처럼 초기 1회 실행 함수 |
| Update() | 매 프레임 현재 위치 검사 |
| Reposition() | 재배치 실행하는 매서드 |
private void Awake() {
// 가로 길이를 측정하는 처리
BoxCollider2D backgroundColider = GetComponent<BoxCollider2D>();
width = backgroundColider.size.x;
}자신의 게임 오브젝트에서 박스 콜라이더 2D 컴포넌트의 참조를 가져와 backgroundColider에 할당한다. 이후 width에 backgroundColider의 x값을 저장한다.
박스 콜라이더 2D 컴포넌트의 size 필드의 x값을 확인하면 게임 오브젝트의 가로길이이다.
private void Update() {
// 현재 위치가 원점에서 왼쪽으로 width 이상 이동했을때 위치를 리셋
if(transform.position.x <= -width) Reposition();
}게임 오브젝트의 x 축 위치를 매 프레임마다 검사한다. 현재 위치의 x 값이 width보다 작거나 같으면 왼쪽으로 너무 많이 이동했다는 의미이므로 Reposition 메서드를 실행하여 게임 오브젝트를 오른쪽으로 밀어낸다.
다시 말하자면, width는 2D 컴포넌트의 size 필드의 x값이며 Background는 Scrolling 스크립트로 인해 왼쪽으로 이동하므로, -width 보다 작다는 것은 Background가 왼쪽으로 너무 많이 이동했다는 뜻이다.
private void Reposition() {
Vector2 offset = new Vector3(width*2f,0);
transform.position = (Vector2)transform.position + offset;
}'Unity > ▶ Game Development: 2D Game' 카테고리의 다른 글
| [2D Game] #7. 게임 메니저 만들기 (0) | 2022.03.17 |
|---|---|
| [2D Game] #6. 게임 UI 만들기 (0) | 2022.03.16 |
| [2D Game] #4. 스크립트 생성 (0) | 2022.03.13 |
| [2D Game] #3. Animator와 transition (0) | 2022.03.13 |
| [2D Game] #2. 캐릭터 애니메이션 효과 (0) | 2022.03.11 |



